Welcome to Pasaro
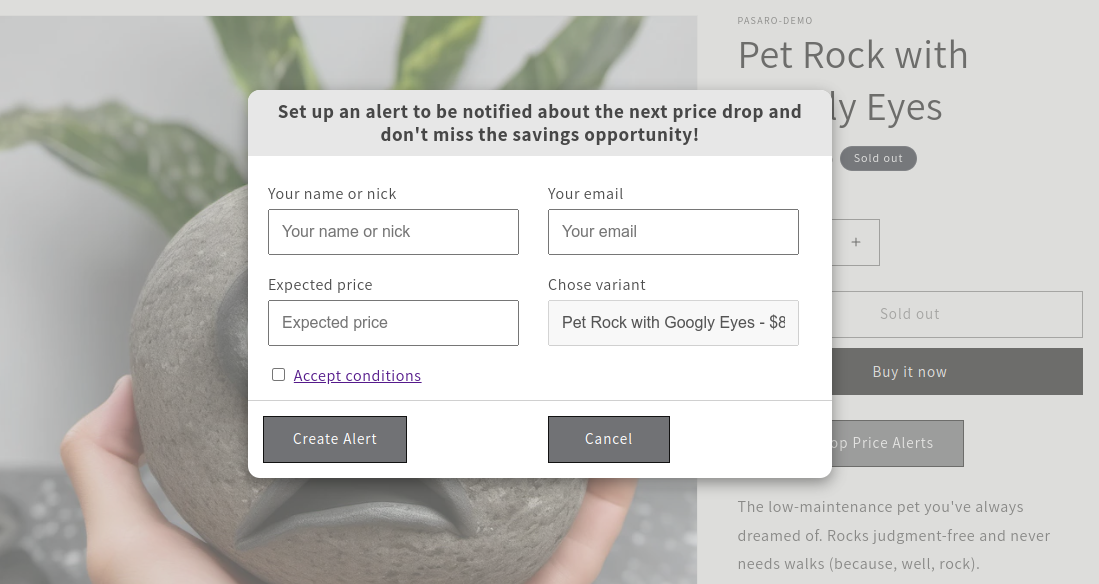
Pasaro transforms your Shopify store by enabling visitors to sign up for price drop alerts on your product pages. This feature not only captures customer interest but also creates a direct channel to potential buyers. When prices decrease, Pasaro automatically sends notifications, potentially driving significant traffic back to your store. Let's explore how to leverage Pasaro effectively for your business.
Pricipal Sections
- Installing and Configuring Pasaro
- Customizing Alert Emails
- Analyzing Customer Interest
- Managing and Delivering Alerts
- Upgrading Your Pasaro Plan

Adding Pasaro to Your Shopify Store
1. Navigate to the Shopify App Store, or use this link2. Search for "Pasaro" and select the app.
3. Click "Add app" and follow the installation prompts.

Setting Up the Pasaro Extension
Now that Pasaro is installed, let's integrate it into your product pages:
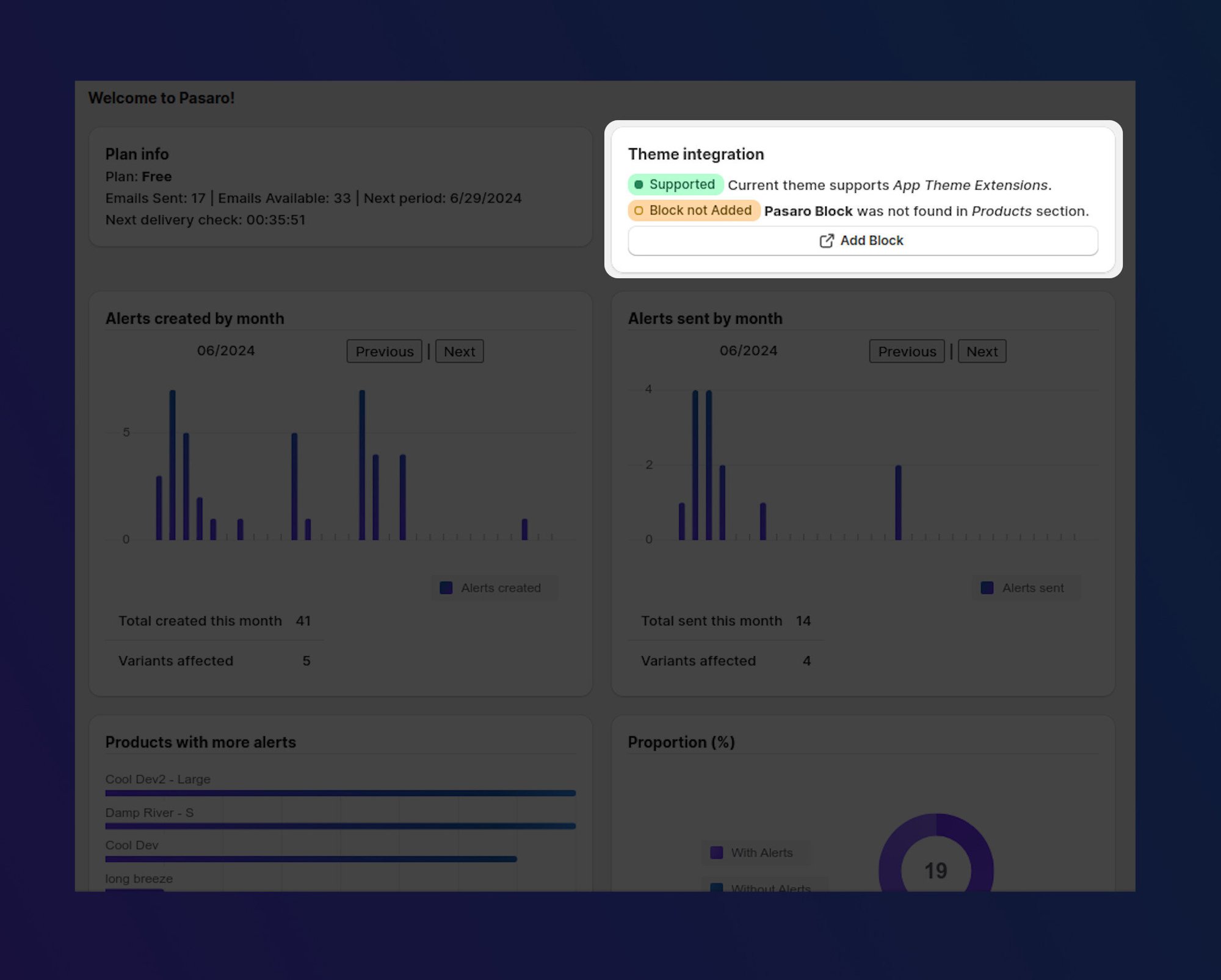
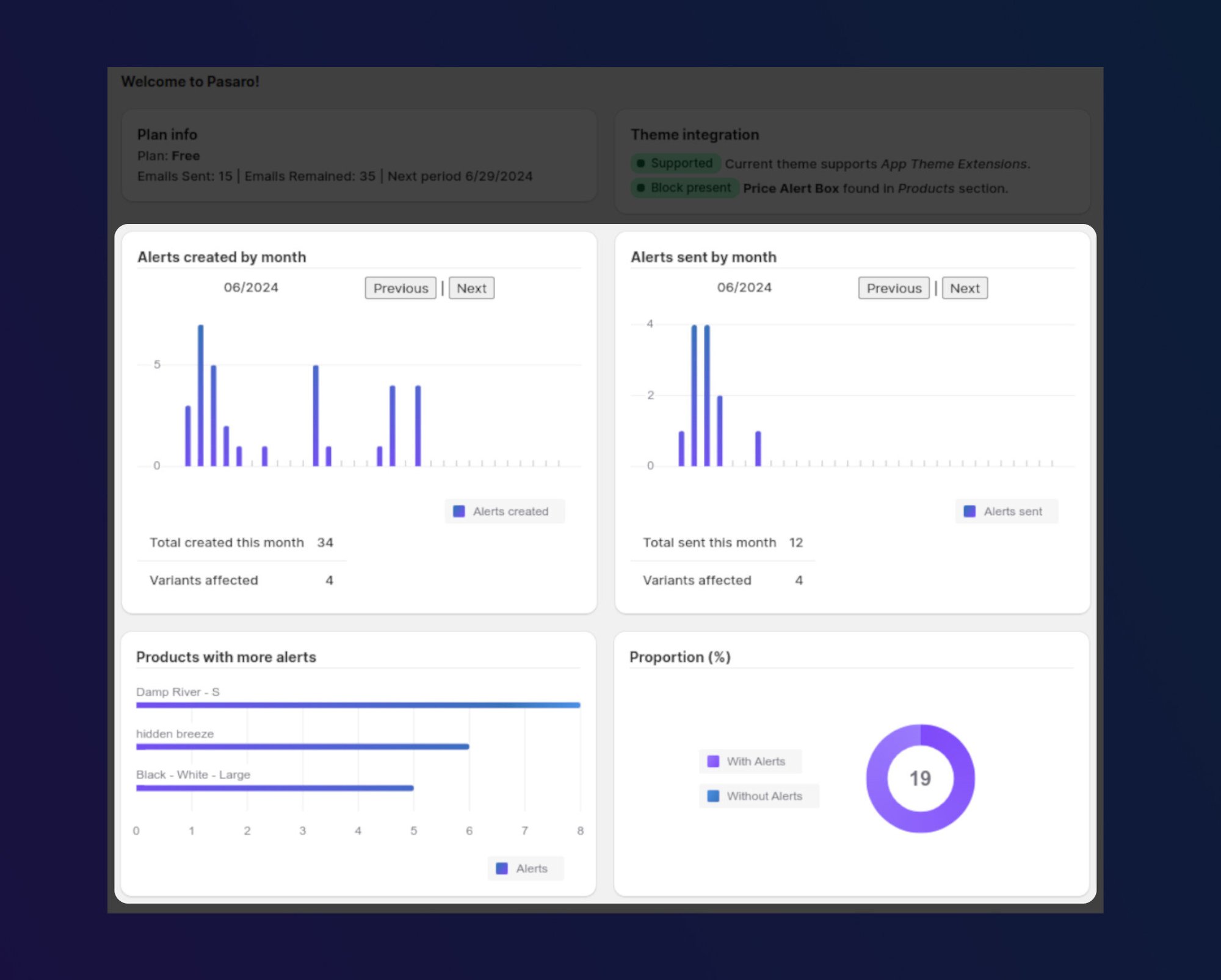
1. Access the Pasaro Dashboard in your Shopify admin.
2. Locate the "Theme Integration" panel.
3. Verify that your theme supports the extension (look for the "Supported" flag).
Pasaro only supports Online Store 2.0 themes,
4. If the "Block not Added" flag is present, click the "Add Block" button.
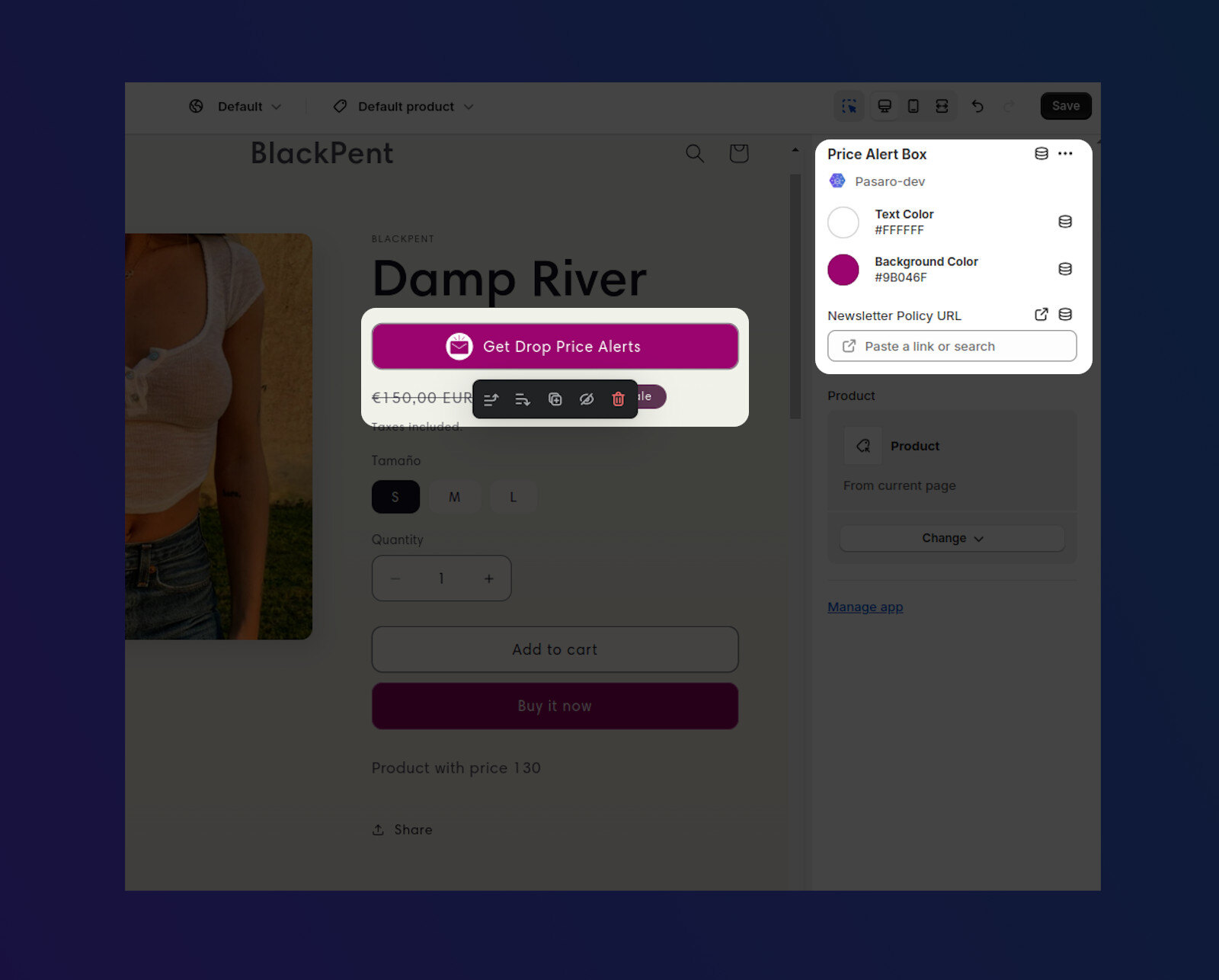
5. You'll be directed to the Theme customization area.
6. Position the Pasaro button strategically on your product pages.
7. Adjust the button and text colors to align with your theme for seamless integration.
8. Fill in the "Newsletter Policy URL" to show the "Subscribe to Newsletter" checkbox in the creation alert form.

> Customizing Alert Emails <

Optimizing Email Content
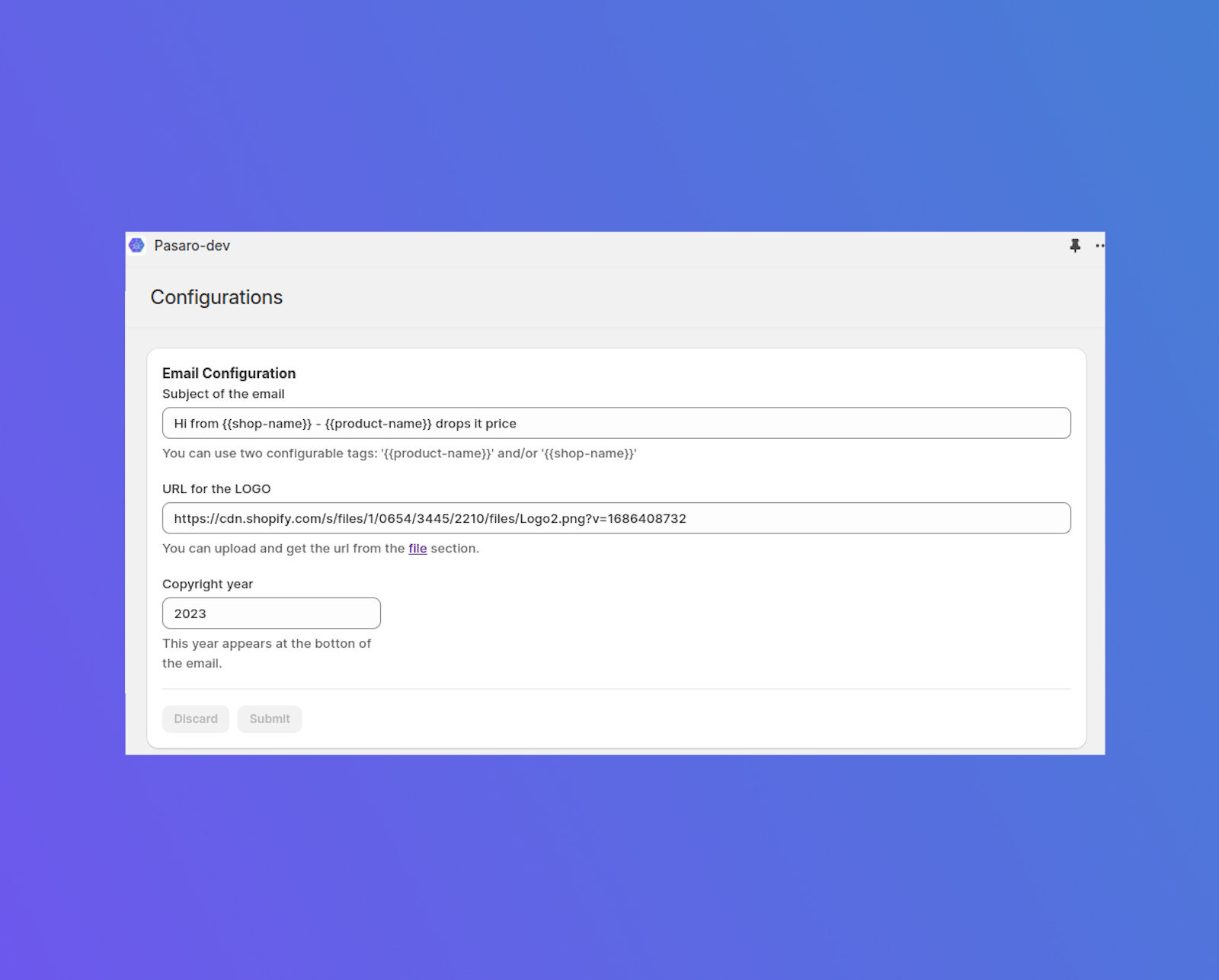
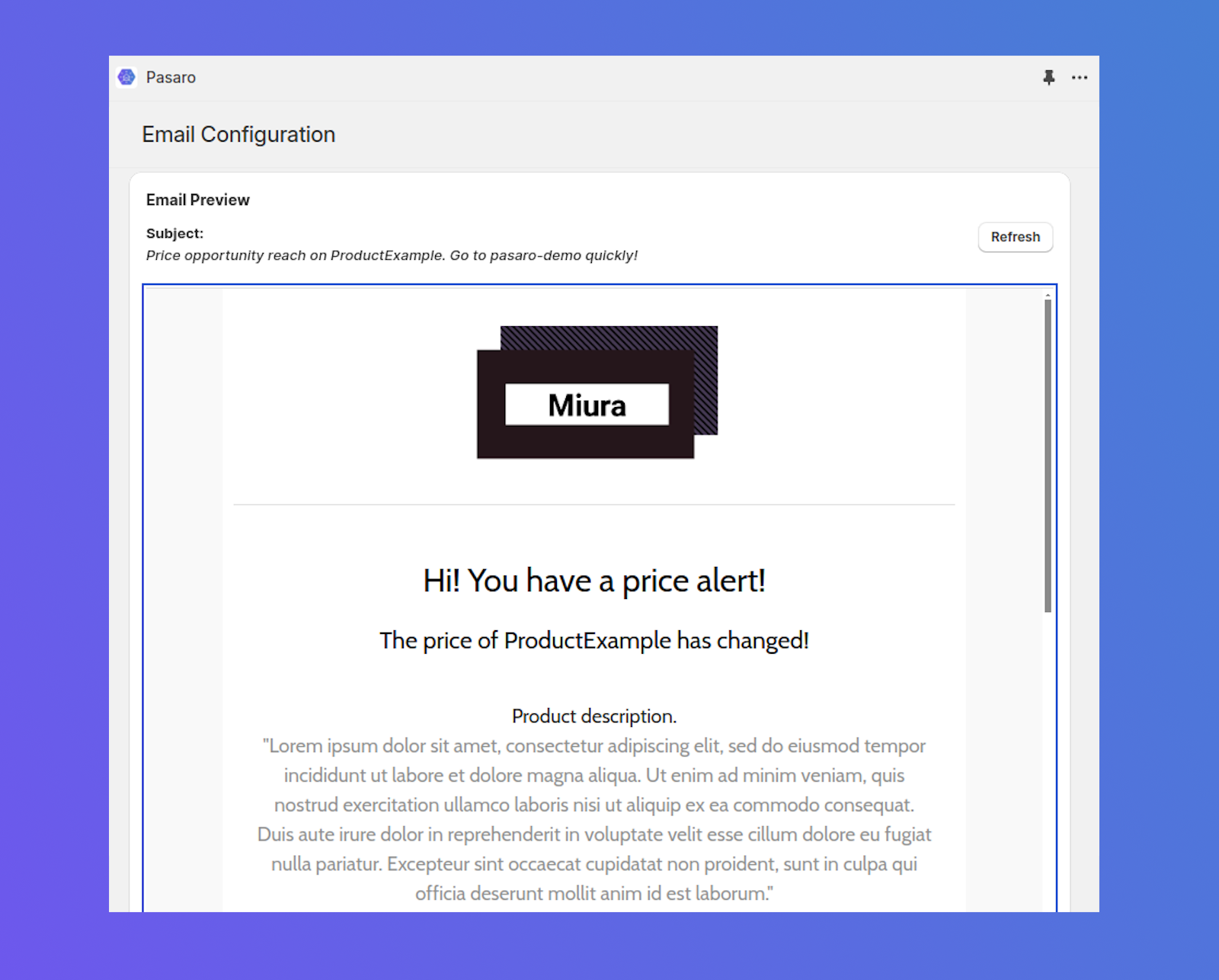
1. Navigate to the "Email Configuration" section.
2. Craft an engaging subject line using the "product-name" and "shop-name" variables for personalization.
3. Insert your logo URL to reinforce brand recognition.
4. Include copyright year for legal compliance.
5. Finally Submit the changes.
Reviewing Your Email Design
1. Scroll to the "Email Preview" section.2. Evaluate the overall appearance and messaging of your email.
3. Make necessary adjustments to enhance its effectiveness.

> Analyzing Customer Interest <

Interpreting Data
Price Sensitivity: See how many visitors are interested in receiving price drop alerts. This can indicate if the price of your product variants is high in general or if the visitors are more interested in cheaper products.
Product Popularity: Identify which products in your catalog attract the most attention from visitors. This can help you prioritize marketing efforts or identify potential bestsellers.
> Managing and Delivering Alerts <
Utilizing Automatic Notifications
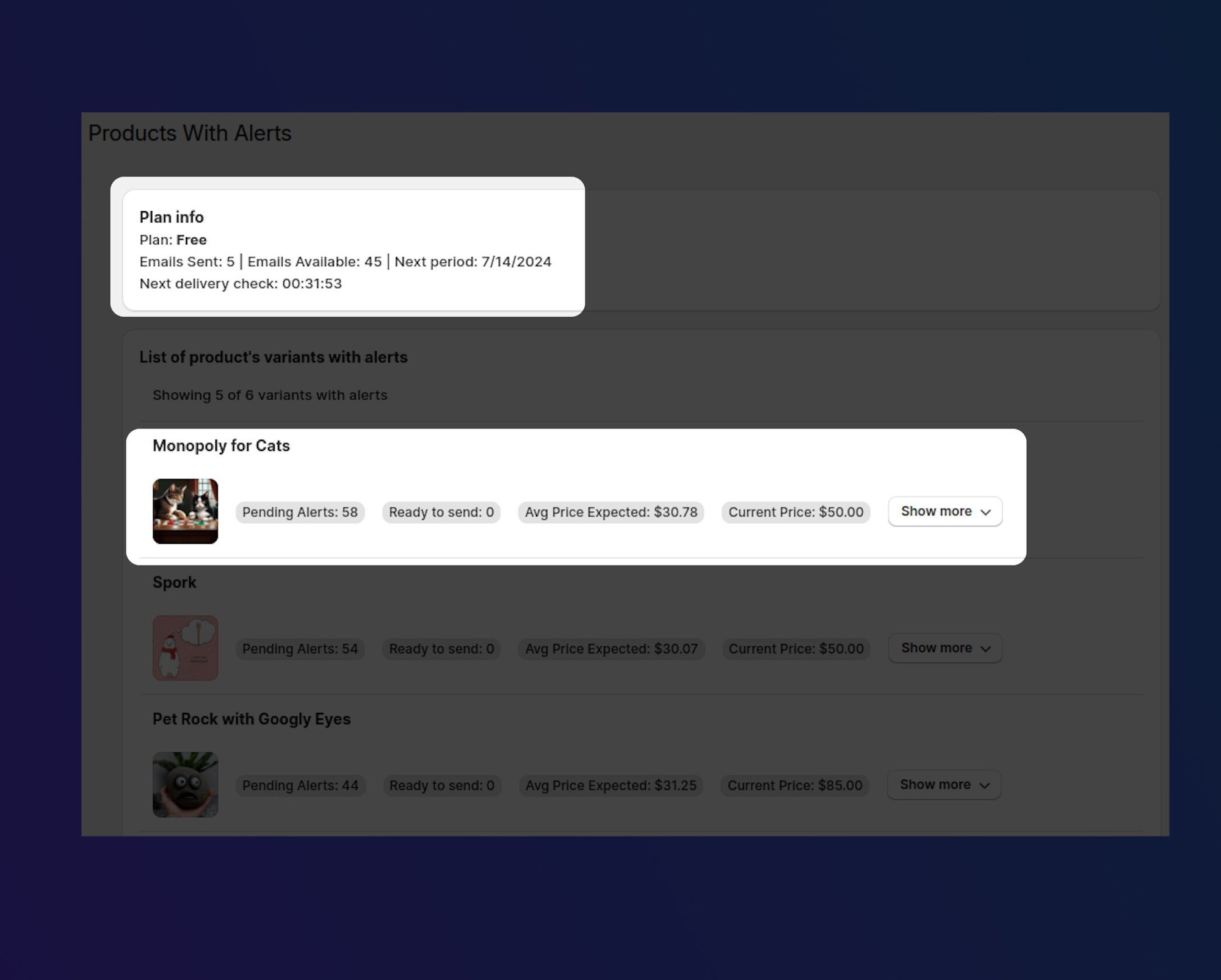
1. Ensure Pasaro is properly configured for your store.2. Monitor the "Next delivery check" indicator to anticipate when alerts will be processed.
3. Pasaro will automatically dispatch notifications when prices change.


Sending Manual Alerts
For situations requiring manual intervention:
1. Navigate to the "Products With Alerts" page.
2. Select the product with pending alerts.
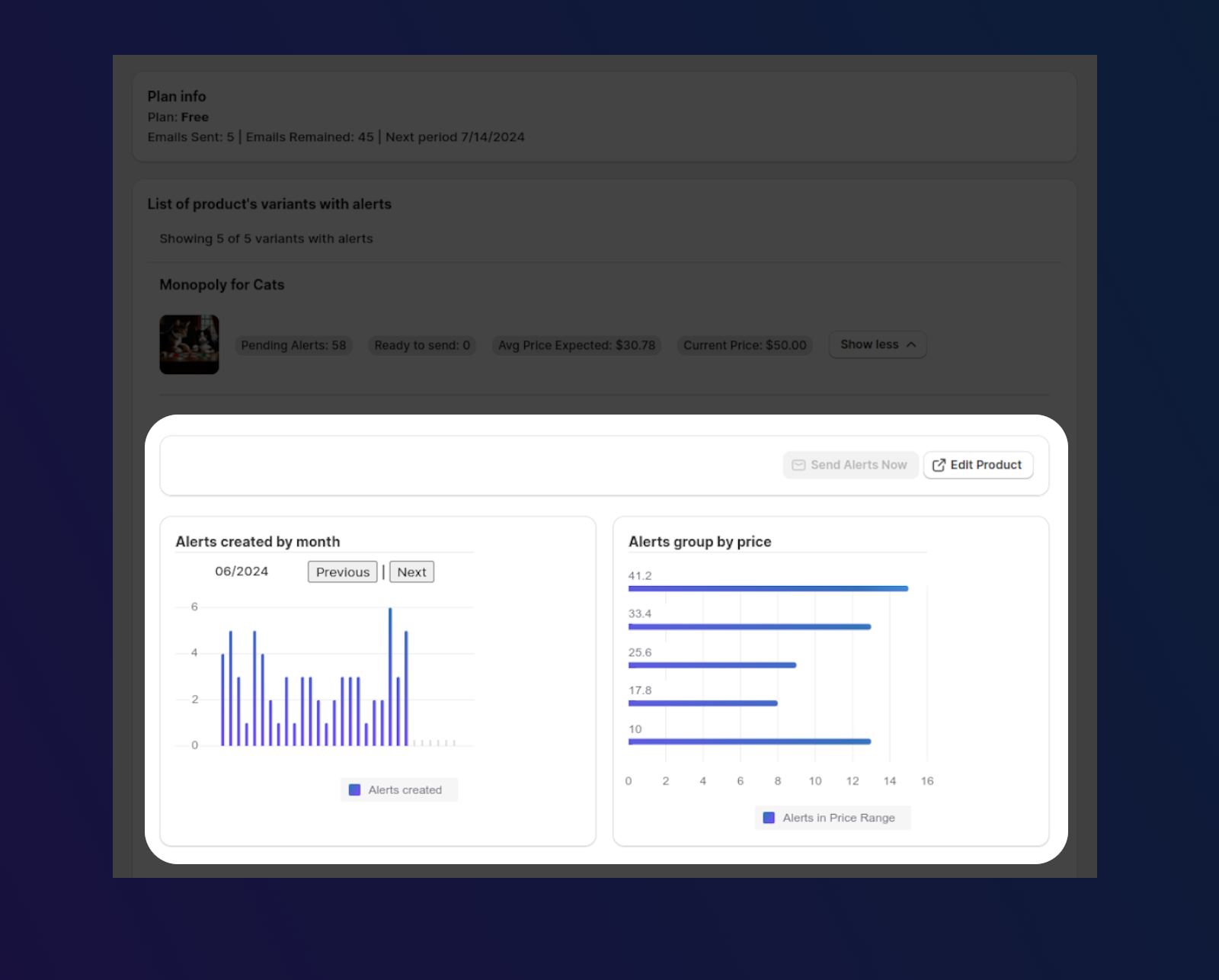
3. If no alerts are ready, consider adjusting the price based on the "Avg Price Expected."
4. Click "Show more" for detailed alert information.
5. If alerts are ready and the product is available, click on "Send Alerts Now" to initiate the email process.
> Upgrading Your Pasaro Plan <
Increasing Email Capacity
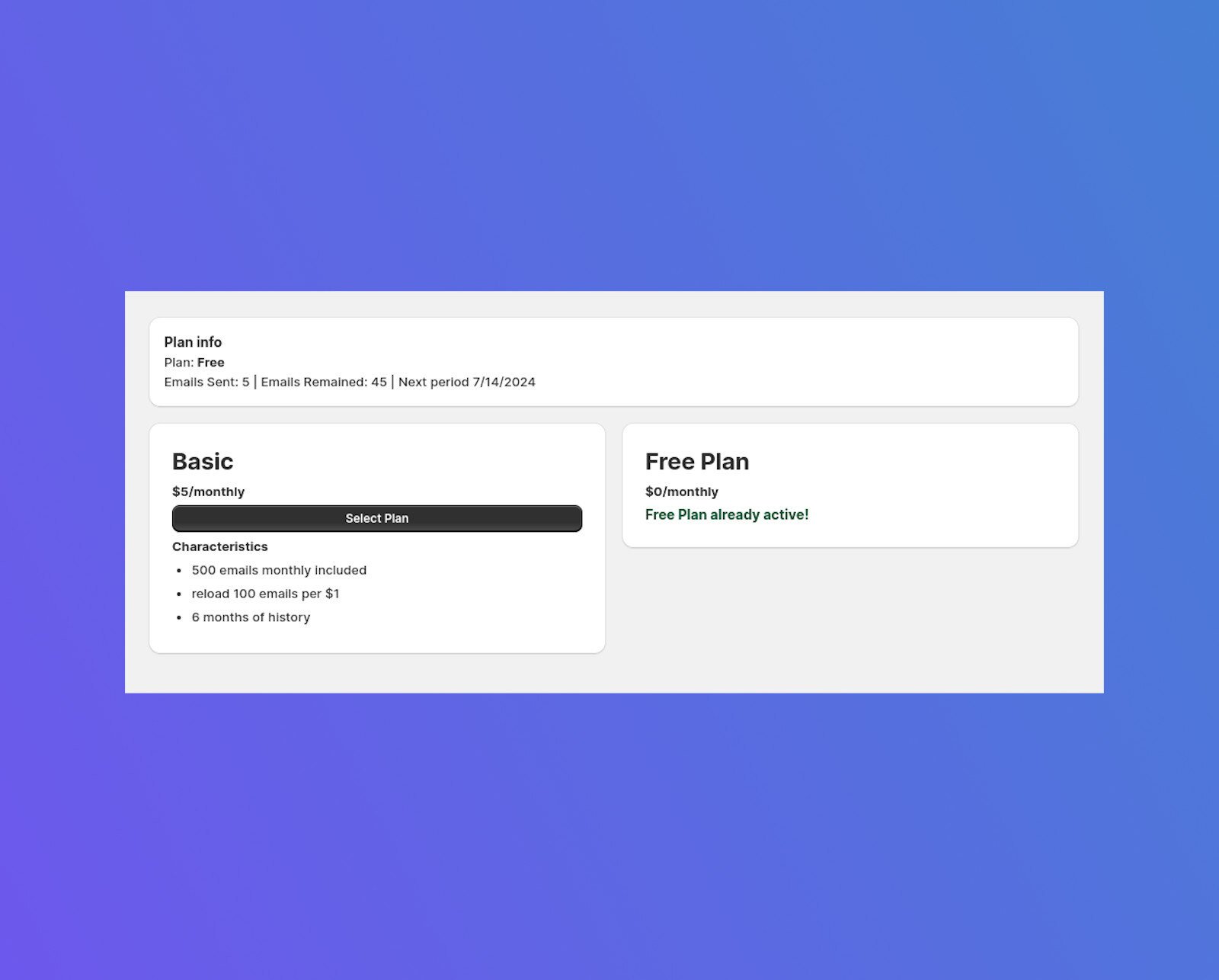
1. Access the Plan section in your Pasaro dashboard.
2. Review your current plan and email limit.
3. Select "Upgrade Plan" to increase your monthly email allowance.
4. If you're on the Basic plan and need a temporary boost, consider purchasing additional emails for the current month.
Check the Shopify App Store for the most current Pasaro plan information and pricing options. The information in this guide can be inaccurate.

Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt labore dolore magna aliqua enim ad minim veniam quis nostrud.
Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt labore dolore magna aliqua enim ad minim veniam quis nostrud.
Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt labore dolore magna aliqua enim ad minim veniam quis nostrud.


25+
Years Experience

50+
Projects Done

950+
Happy Coustomers

15+
Awards Win
Trusted by More Than
2k Clients
Amet consectur adipiscing elit sed eiusmod ex tempor incididunt labore
dolore aliquaenim minim veniam.
Lorem ipsum dolor amet consectur elit adicing elit sed do usmod tempor ux incididunt enim ad minim veniam quis nostrud exer citation laboris nis aliquip comodo perspiatix.

Ralph Edwards
DeveloperLorem ipsum dolor amet consectur elit adicing elit sed do usmod tempor ux incididunt enim ad minim veniam quis nostrud exer citation laboris nis aliquip comodo perspiatix.

Kathryn Murphy
DesignerLorem ipsum dolor amet consectur elit adicing elit sed do usmod tempor ux incididunt enim ad minim veniam quis nostrud exer citation laboris nis aliquip comodo perspiatix.

Arlene McCoy
DesignerLorem ipsum dolor amet consectur elit adicing elit sed do usmod tempor ux incididunt enim ad minim veniam quis nostrud exer citation laboris nis aliquip comodo perspiatix.

